知恵の輪。
デジハリ仲間motooooooooooiさんのエントリ「CSS Quiz」、面白そうだったので挑戦してみた。
「斜線」というのはHTML/CSSのみでは「出来そうで出来ない」ものの一つで、ふつうに考えれば画像に頼る以外の道はない。
が、実は身近なプロパティを使って、アクロバティックながら簡単に実現できてしまうのだ。初めて知った時にはまさに目から鱗というか、こんなのよく思いつく人がいるなと感心してしまった。
もちろん、内容が空のボックスを必要としたりと、論理的なHTML構造が犠牲になるので(そういうのが重視される昨今では)実用性はあんまりない。あくまでトリッキーなCSS技のひとつ、と捉えて欲しい。
使うのは「border」だけ。
勘のいい人はここで気付くと思うが、太めのborderを設定したボックスの角に注目すると、縦横のborderの合わせ目が斜線になっている。
つまり、この部分をうまいこと取り出せば画像に頼らずCSS斜線を表現できる、ということだ。
なお、要素の幅をcontent-boxではなくborder-boxで解釈するブラウザ(要するに後方互換モードのMSIE6)では当然だが表示されない。
というわけで「問題1」の回答。色とかサイズは多少変えてある。配置は他にもいろいろ頭の良さそうな方法があるかもしれないが、あえてピクセル単位で詰めた絶対配置を用いた。
CSSのソースは以下。
#box {
width: 320px;
height: 320px;
background: #888;
position: relative;
}
#diag {
width: 0px;
height: 0px;
border-left: 64px solid #fdd;
border-bottom: 64px solid #f66;
position: absolute;
top: 128px;
left: 128px;
}
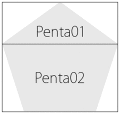
で、「問題2」の正五角形。縦と横のborderに違う太さを設定して斜線の角度を自由にコントロール出来ること、3方向のborderを用いれば台形や三角形が描けること、この2点に気付くことが出来ればこれは簡単。
図のように2分割すれば、上は三角形、下は台形。別々に片付けてあとは絶対配置で合体させれば楽勝だ。
「問題2」回答とCSSのソース。
#box {
width: 360px;
height: 360px;
background: #fff;
position: relative;
}
#penta01 {
width: 0px;
height: 0px;
border-left: 160px solid #fff;
border-bottom: 118px solid #f66;
border-right: 160px solid #fff;
position: absolute;
top: 28px;
left: 20px;
}
#penta02 {
width: 200px;
height: 0px;
border-left: 60px solid #fff;
border-top: 187px solid #f66;
border-right: 60px solid #fff;
position: absolute;
top: 146px;
left: 20px;
}もちろんこの回答は1例であり、他にもっとスマートな手があるかもしれないし、ひょっとしたら全く別方面からのアプローチが可能かもしれない。こういう実用性を度外視した「遊び」は、何か技術をひとつ勉強してるときに結構重要なんじゃないかと常々思います。





![アルメニアン・ダンス[全曲]](http://ecx.images-amazon.com/images/I/51PqEL7fdYL._SL75_.jpg)
























![Apple Mighty Mouse [MA086J/A]](http://images-jp.amazon.com/images/P/B000AOGHRG.09.THUMBZZZ.jpg)