ちょっとだけためになるかも知れないエントリ。
MSIEにはバグが多い。誰でも知ってる事実だ。IE7がリリースされてそれなりに修正されたが、いまだに結構な数のバグが健在。
ことCSSの解釈にまつわるバグは星の数ほどあり、コーディングしているとIEのみハマるなんてことは日常茶飯事、というか、コーディング作業においてかなりの時間的リソースをIEのバグとかおかしな仕様が原因で発生する問題の対処に費やしている、なんて話も結構聞くのが現実だ。
IE6時代のwidth解釈バグ(content-boxで解釈すべきところをborder-boxで解釈する)とか、あまりに致命的なものは誰もがそれを避けて書くので実はたいして大きな問題になっていなかった。
そう、問題なのはマイナーなバグなのだ。なかなか気付きにくいので普段は意識しないが、いざハマると解決が困難な、まさに「落とし穴」である。
逐次チェックしながらコーディングしていて、IEのみ表示がおかしくなる。
たとえばfloatで寄せたボックスがIEのみズレて表示されたりする。
CSSを見直してみても特に記述がおかしな点は見当たらない。
あれこれ試してみても解決せず、仕方なくGoogleで「IE float バグ」とか検索してみると「IEにはfloatさせたボックスに含まれる要素に設定したmarginの値が2倍になるバグがあります」みたいなことを書いたblogのエントリがわんさかヒットする。
とりあえずIEの表示でハマったら、それっぽい単語を並べて検索してみるといい。たいていはバグの存在とその回避方法の情報がセットで手に入る。
…が、まれにweb上でそれらしき情報が拾えない、つまりほとんど誰にも発見されていないバグに遭遇したりする。中にはびっくりするような冗談みたいなバグがあったりして、これ意図的に仕組まれてんじゃねーかと疑ってしまうようなことも。
今日はそんなバグをまたひとつ見つけちゃったよ、というお話。いちおうひととおり検索はしてみたが、それっぽい情報は得られなかった。既知の問題ならご勘弁を。
続きを読む>>
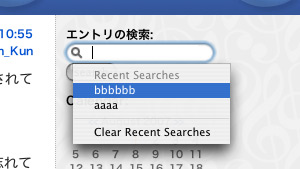
 これはSafariで見ると角丸で左側に虫眼鏡のアイコンが付いたフィールドになり、一目見て検索フィールドだと解かるだけでなく、以前検索した履歴をプルダウンメニューで選択できちゃったりして非常に秀逸。
これはSafariで見ると角丸で左側に虫眼鏡のアイコンが付いたフィールドになり、一目見て検索フィールドだと解かるだけでなく、以前検索した履歴をプルダウンメニューで選択できちゃったりして非常に秀逸。




![アルメニアン・ダンス[全曲]](http://ecx.images-amazon.com/images/I/51PqEL7fdYL._SL75_.jpg)
























![Apple Mighty Mouse [MA086J/A]](http://images-jp.amazon.com/images/P/B000AOGHRG.09.THUMBZZZ.jpg)